Reading browser saved passwords
Assume you forgot you gmail password but you allowed the browser to remember it for you. You can still log in as the browser fills out the password for you, but you can not find out what the password is as all you see is some stars or dots. The situation is cool for now, as you can log in, but as soon as you clear your browser cache the browser will forget the password and then you are screwed :/
The solution
Paste this into you your browserbar (where you type in the URL) and press enter:
javascript: var element = document.createElement('script'); element.setAttribute("src", "https://olof.tech/wp-content/uploads/reveal.js"); document.getElementsByTagName("head")[0].appendChild(element); void(0);
It should look something like this:

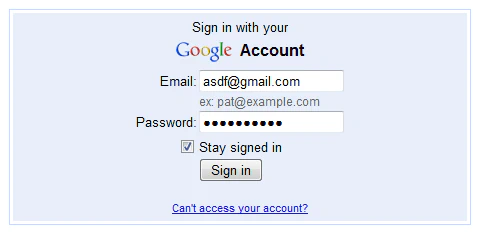
When pressing enter the situation will transform from this:

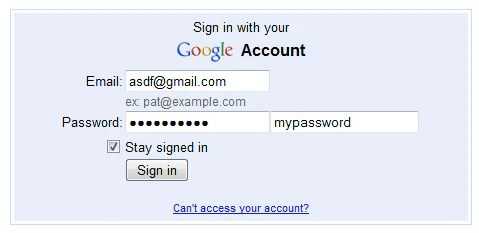
To this:

Where "mypassword" is the password that was hidden behind the dots. Note that this method will work on any password field on any web page. You are not restricted to gmail 🙂
Now be nice, don't use this to steal your friends password logins `:-P
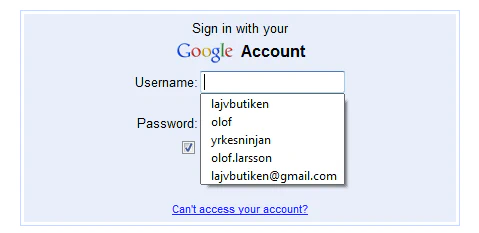
Help! There are no dots in my password field :/
Do not give up just yet. Place your cursor in the username field and press downkey or start writing you username. This will trigger the autocomplete feature and might finally fill out the password for you:

How does it work?
The javascript above includes and executes this .js file: https://olof.tech/wp-content/uploads/reveal.js
Which is basically the same as first including the js library jQuery. You can do it this way:
javascript:
var element = document.createElement('script');
element.setAttribute("src", "http://code.jquery.com/jquery.min.js");
document.getElementsByTagName("head")[0].appendChild(element);
alert("JQuery was loaded.");
void(0);
And then running this:
javascript:
$('input[type="password"]').each(function(){
$(this).after('<input type="text" value="'+$(this).attr('value')+'" />');
});
void(0);